The NSX Build-and-Price Tool
For the better part of a year, I helped lead a team that created and launched the build-and-price tool for the 2017 Acura NSX Supercar. We architected and designed a configurator that was like none other at the time – it provided seamless composition, a simplified interface, and offered a sensory experience rich with imagery and perspective. In order to do this, we had to scrap the standard, utility-driven configurators of the day and craft an emotional experience worthy of the iconic vehicle.
The Approach
As it turns out, most online configurators at the time really sucked. During our research phase, we captured every modern auto configuration tool from budget brands to over-the-top luxury and we quickly found out that they all shared many of the same traits. They were ridden with frivolous UI, they didn't give enough visual emphasis to the car or its features, and they didn't scale across platforms.
Getting to Scale
The result was an adaptive interactive experience that performed beautifully across a multitude of touch points from dealership HD touch screens to mobile devices. Our components were fun, informative, and enabled users to engage with the content in interesting ways.
Finding Fluidity
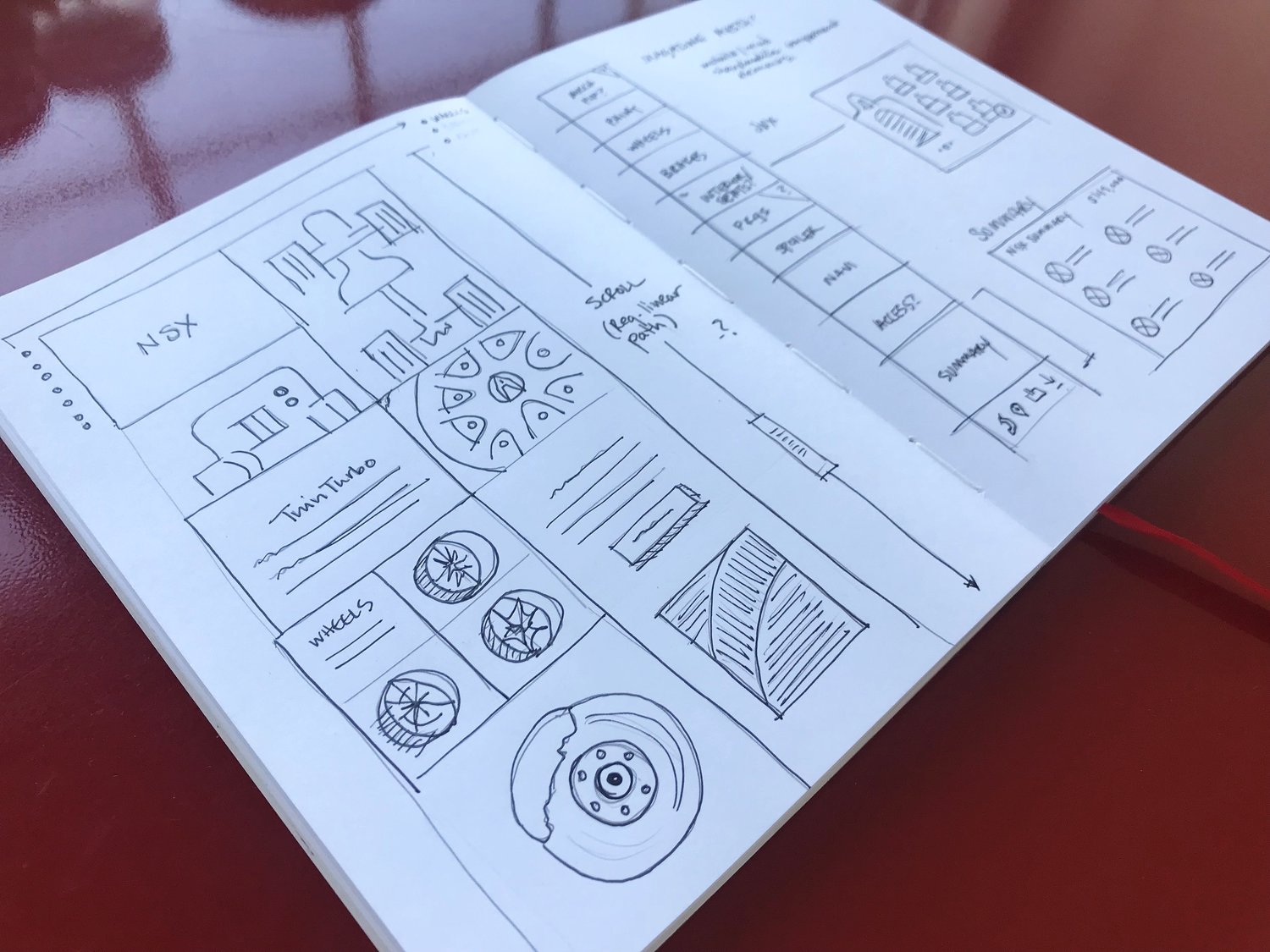
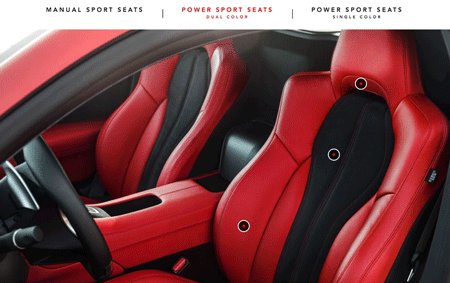
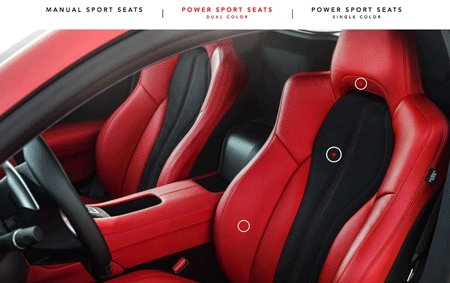
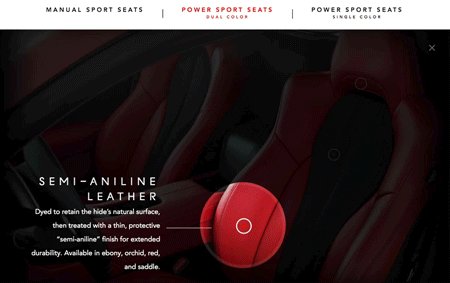
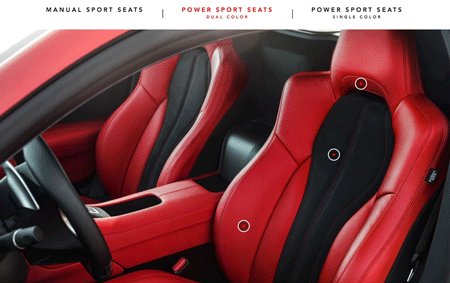
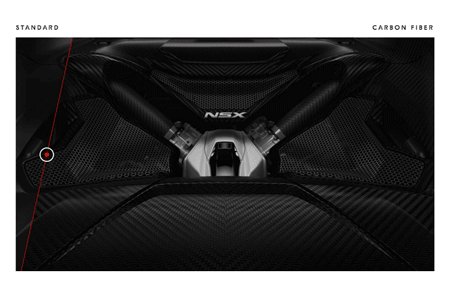
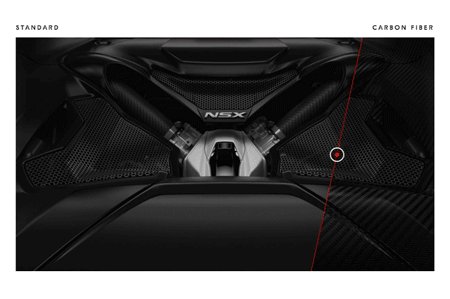
Our UI paradigm was a unique approach in the world of configurators. Learning the interface was as simple as merely navigating through the site itself. The horizontal ribbon gracefully housed multiple categories, options, and ultimately layers of customization throughout the experience. Each selection was carried fluidly across screens so users could interact with the vehicle organically without missing a beat.
Ribbon Nav
Custom CG
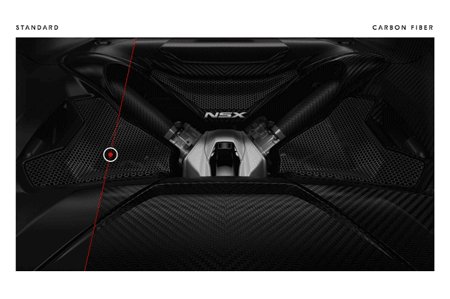
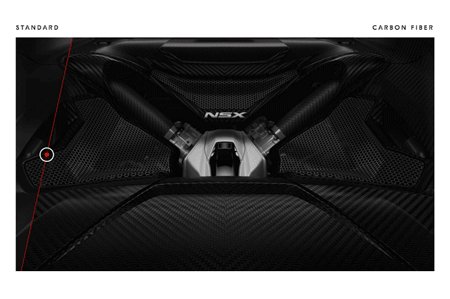
Working closely with a CG vendor, we turned raw data into custom content and imagery specifically for this tool. Each phase of the CG process was meticulous and required continual alignment with Acura material designers and product specialists in order to achieve near perfect accuracy. In the end, we would create over two million image combinations in total. Every image was formulated to work across small and larger screen crops in both landscape and portrait formats.
Page Design
Category Detail Page Example
Find a Retailer Page
Summary Page
Live Site
nsx.acura.com/build
Place of Employment
SapientRazorfish, San Francisco, CA
Launched
2015
Responsible for
Associate Creative Director Role
User Experience
Design & Art Direction/Oversight
Navigation Behaviors including flows, wires, and final design
Annotations and functional specs for Development
Client interaction & presentation
Development direction
Collaboration with Lead Copywriter on content and direction
CG Creative Direction
Creative Team: Christopher Follett, Russell Hampton, Judi Adams, Travis Lum, Dom Gianneschi, Vincent Shi